前言
最近hexo框架的个人博客比较潮流,自己也搭建了一个,简单总结了一下过程,适合像我这样的小白上手体验。
环境准备
安装Hexo
使用npm安装hexo即可,命令如下
1 | npm install -g hexo-cli |
新建项目
初始化项目
打开命令行,在命令行输入如下命令,初始化项目
1
hexo init <folder>
<floder>是本地的文件目录,例如我用的是D:\hexo\Leeyuxun,如果不输入<folder>,会默认在当前目录初始化目录。进入
<folder>目录,安装依赖包1
2cd <floder>
npm install在
<folder>目录生成文件包括:scaffolds: 脚手架,用于存放创建文章时的模版;source:用于存放博客原文件、其他静态资源文件;themes: 用于存放主题,默认主题为landscape;_config.yml:Hexo和站点的配置文件,可设置博客的名字、标题、作者、链接格式等相关内容;
启动本地服务
在
<floder>目录下执行如下命令1
2hexo g
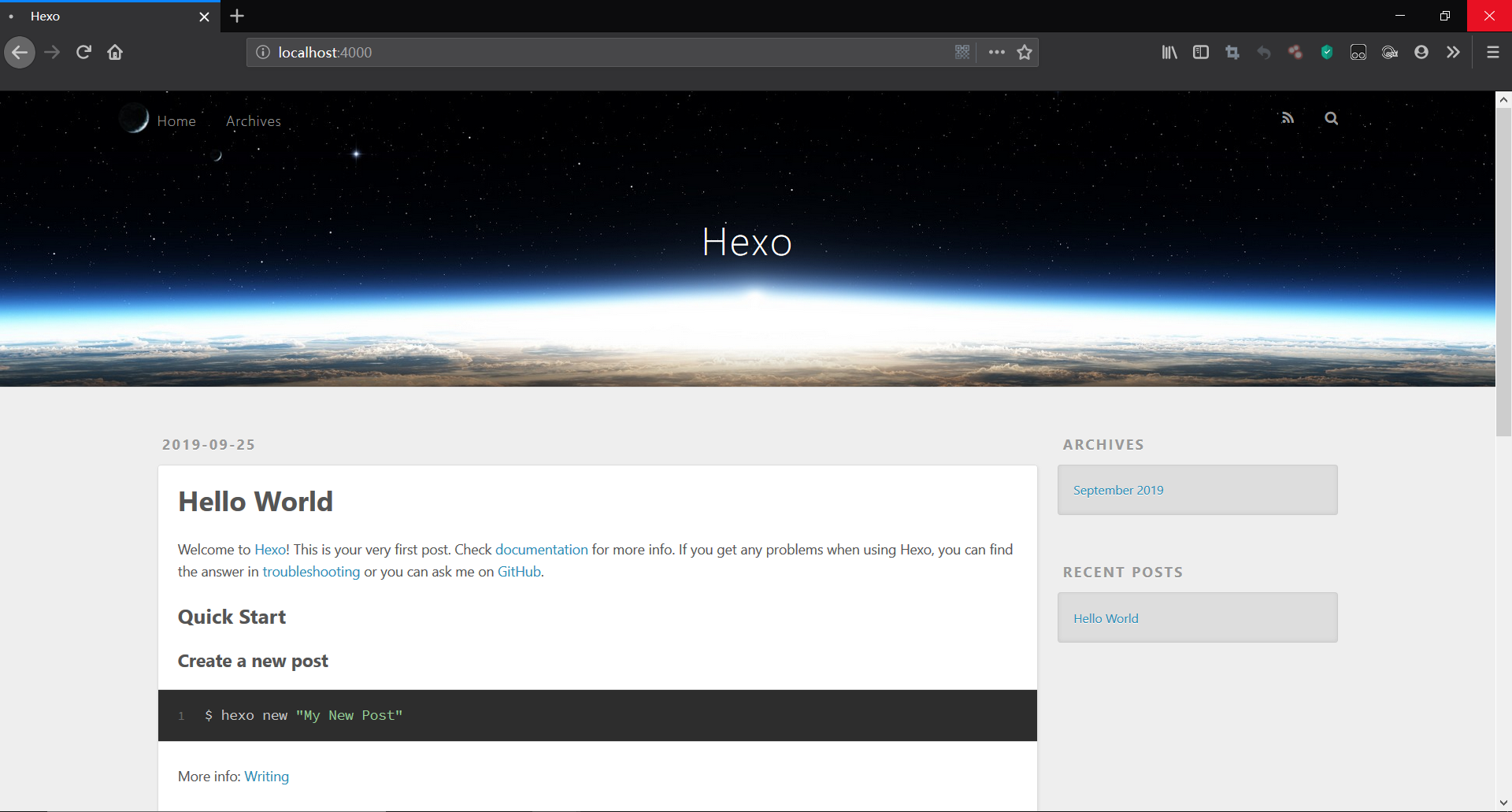
hexo s即可在浏览器输入
localhost:4000访问,第一次初始化的时候hexo已经写了一篇名为 Hello World 的文章
配置
修改博客根目录下的_config.yml文件,对hexo进行相关配置。
站点配置
1
2
3
4
5
6
7
8# Site
title: Hexo #网站标题
subtitle: #网站子标题
description: #网站描述
keywords: #网站搜索关键字
author: John Doe #网站作者
language: en #网站语言,具体如何表示查看主题文件下的language下的文件
timezone: #网站时区,默认是自己电脑时区网址配置
1
2
3
4
5# URL
url: http://yoursite.com #网站网址
root: / #网站根目录
permalink: :year/:month/:day/:title/ #文章的永久链接格式
permalink_defaults: #文章的永久链接格式的默认值目录配置
1
2
3
4
5
6
7
8
9# Directory
source_dir: source #存放博文
public_dir: public #存放静态网页文件
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code #Include code文件夹
i18n_dir: :lang #i18n(国际化)文件夹
skip_render: #跳过指定文件的渲染3.文章配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15# Writing
new_post_name: :title.md #新建博文文件名称
default_layout: post #预设布局
titlecase: false #不将标题每个单词首字母转换成大写
external_link: true #在新标签中打开链接
filename_case: 0 #设置文件名称不变(1为小写,2为大写,0为不变)
render_drafts: false #不显示草稿
post_asset_folder: false #不启动Asset文件夹
relative_link: false #不把链接改为与根目录的相对位址
future: true #显示未来的文章
highlight: #高亮代码设置
enable: true
line_number: true #显示行号
auto_detect: false #不自动检测
tab_replace: #将Tab替换成其它字符串分类和标签配置
1
2
3
4# Category & Tag
default_category: uncategorized #默认分类
category_map: #分类别名
tag_map: #标签别名时间日期格式
1
2
3# Date / Time format
date_format: YYYY-MM-DD
time_format: HH:mm:ss分页配置
1
2
3# Pagination
per_page: 10 #每页显示的文章量为10篇
pagination_dir: page #分页目录主题配置
默认主题为
landscape,可以从http://hexo.io/themes/下载其它主题到themes中改变主题;1
2# Extensions
theme: landscape部署配置
1
2
3
4# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git #设置发布类型,这里选择git
部署到github
注册github
创建项目目标代码库
点击New repository,创建新的项目库,项目名称为用户名.github.io,勾选Initialize this respository with a ERADME,点击Creating resporitory,创建新的项目库
设置SSH密钥
安装插件
1
npm install hexo-deployer-git --save
修改站点配置文件
_config.yml,补充deploy信息1
2
3
4deploy:
type: git
repo: git@github.com:github用户名/github用户名.github.io.git
branch: master在
<folder>目录下打开命令行,输入如下命令生成SSH密钥,后续过程直接回车即可;1
2ssh-keygen -t rsa -C "email@example.com"
//github注册邮箱地址生成的密钥一般会存储在
C:\users\用户名\.ssh目录下,密钥存储文件为id_rsa,公钥存储文件为id_rsa.pub。配置github账户
登录
github账户,点击右上角头像,选择Settings,然后点击SSH and GPG Keys,点击New SSH key,填一个自己喜欢的标题,然后将id_rsa.pub得内容复制粘贴到key中,点击Add SSH key即可完成。测试
打开命令行,输入如下命令
1
ssh -T git@github.com
之后会显示如下内容,表示
ssh密钥配置正确。1
You have successfully authenticated, but GitHub does not provide shell access.
配置
Git个人信息本地打开命令行,输入如下命令
1
2git config --global user.name "github用户名"
git config --global user.email "github邮箱"
生成静态文件并上传
输入以下命令,在本地生成静态文件,并上传至github
1 | hexo g #本地生成静态文件 |
此时登录用户名.github.io即可访问自己的个人博客。
Hexo主题设置
下载NexT主题,保存至themes目录下,在<folder>目录下更改_config.yml文件theme: landscape为theme: next。
菜单配置
1 | menu: |
内容显示配置
1 | #Content |
侧边栏配置
1 | # Sidebar |
Hexo常用命令
1 | hexo new "postName" #新建文章 |
缩写如下
1 | hexo n == hexo new |